HTML Keuzelijsten De Ultieme Gids
Stel je voor: een website vol formulieren, maar zonder handige manier om snel opties te selecteren. Een chaos! Gelukkig bestaan er HTML keuzelijsten, de elegante oplossing voor het presenteren van keuzes aan je websitebezoekers. Deze onmisbare elementen, ook wel bekend als dropdown menu's, dropdown lijsten, selectielijsten of selectiemenu's, stroomlijnen de gebruikerservaring en maken je formulieren overzichtelijk.
Een HTML keuzelijst is een interactief element waarmee gebruikers een enkele optie kunnen selecteren uit een vooraf gedefinieerde lijst. Denk aan het kiezen van je land in een registratieformulier, het selecteren van een productcategorie in een webshop, of het kiezen van een taal op een meertalige website. Zonder keuzelijsten zouden deze taken omslachtig en frustrerend zijn.
De geschiedenis van keuzelijsten is nauw verbonden met de ontwikkeling van webformulieren. Vanaf de beginjaren van het web was er behoefte aan een efficiënte manier om gebruikersinvoer te verzamelen. Keuzelijsten boden een compacte en gebruiksvriendelijke oplossing, waardoor lange lijsten met radioknoppen of checkboxes overbodig werden.
Het belang van keuzelijsten in moderne webontwikkeling is onmiskenbaar. Ze dragen bij aan een verbeterde gebruikerservaring, zorgen voor consistente data-invoer en vereenvoudigen de verwerking van formuliergegevens. Stel je voor dat je honderden producten in een webshop hebt - een keuzelijst maakt navigatie een fluitje van een cent.
Hoewel keuzelijsten over het algemeen eenvoudig te implementeren zijn, kunnen er problemen ontstaan, zoals compatibiliteitsproblemen met verschillende browsers of styling issues. Gelukkig zijn er talloze online bronnen en tutorials beschikbaar om deze problemen te tackelen.
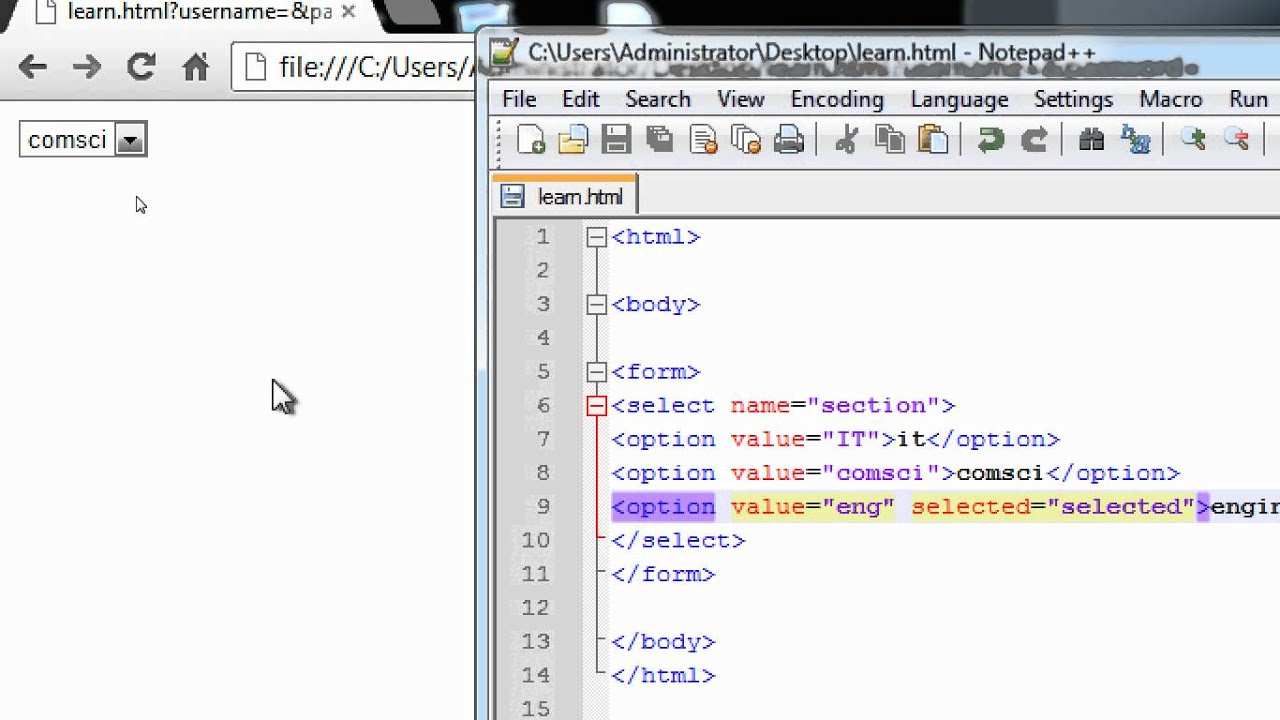
Een HTML keuzelijst wordt gemaakt met het `
<select>
<option value="nl">Nederlands</option>
<option value="en">Engels</option>
<option value="fr">Frans</option>
</select>
Voor- en nadelen van Keuzelijsten
| Voordelen | Nadelen |
|---|---|
| Gebruiksvriendelijk | Beperkt tot vooraf gedefinieerde opties |
| Compact design | Minder geschikt voor zeer lange lijsten |
| Eenvoudige dataverwerking | Styling kan complex zijn |
Beste Praktijken:
1. Gebruik een duidelijke label voor de keuzelijst.
2. Sorteer opties logisch (alfabetisch, numeriek).
3. Voeg een standaard optie toe (bijv. "Selecteer een optie").
4. Gebruik de `value` attribuut voor dataverwerking.
5. Test de keuzelijst in verschillende browsers.
FAQ:
1. Hoe maak ik een keuzelijst? (Zie voorbeeldcode hierboven)
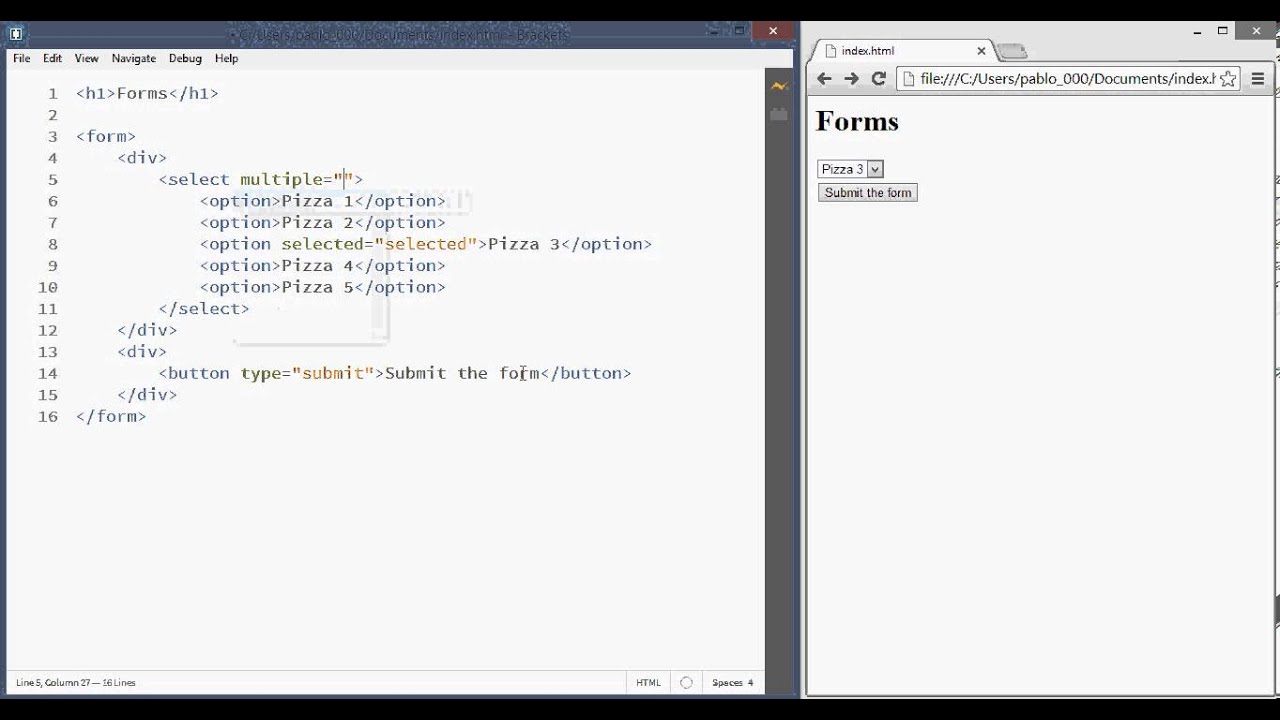
2. Kan ik meerdere opties selecteren? (Ja, met het `multiple` attribuut.)
3. Hoe style ik een keuzelijst? (Met CSS.)
4. Hoe valideer ik een keuzelijst? (Met JavaScript of server-side validatie.)
5. Hoe dynamisch opties toevoegen? (Met JavaScript.)
6. Kan ik een zoekfunctie toevoegen? (Ja, met JavaScript libraries.)
7. Hoe integreer ik een keuzelijst in een formulier? (Plaats het binnen het `<form>` element.)
8. Wat is het verschil tussen een dropdown menu en een selectielijst? (De termen worden vaak door elkaar gebruikt.)
Keuzelijsten zijn essentieel voor gebruiksvriendelijke webformulieren. Ze vereenvoudigen de gebruikersinvoer, verbeteren de dataverwerking en dragen bij aan een professionele website. Door de beste praktijken te volgen en te experimenteren met verschillende functionaliteiten, kun je de kracht van HTML keuzelijsten optimaal benutten. Neem de tijd om te leren hoe je deze krachtige tool effectief kunt inzetten en creëer een optimale gebruikerservaring op je website. Door zorgvuldig te overwegen welke opties je aanbiedt en hoe je de lijst presenteert, maak je het leven van je bezoekers een stuk makkelijker. Dit resulteert in een hogere conversie en tevreden gebruikers. Denk dus goed na over de implementatie van je keuzelijsten - het loont zich!
Terug naar de jaren 80 muziek sensatie
Excel dropdownlijst uitbreiden nieuwe items toevoegen
Grens stellen met stichting tot hier en niet verder